NMReDATA initiative
generate, store and share the data extracted from a set of NMR spectra associated to a compound
Home / Who are we / The Format / In the news …
/ Scope
The goal of the NMReDATA initiative is to improve the FAIRness and quality of the NMR data available to the community. We introduced a format for the data (see below), but more importantly, a manner to organize the data in such a way that the assignment data can be stored in a reliable manner (using DOI) on freely accessible database and allow for their verification against the experimental spectra.

/ NMReDATA
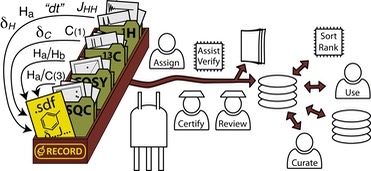
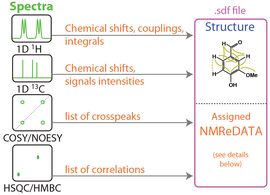
The NMReDATA include the chemical shifts, scalar couplings, multiplet analysis, list of 2D cross peaks, extracted from a set of NMR spectra and making the link to the assigned chemical structure. We have, in particular, in mind the data resulting from full analysis: the results of the analysis of organic compounds and natural products using a set of 1D 1H, 13C, etc. and 2D COSY, HSQC, HMBC, etc. spectra.
/ NMR Record
An NMR record is a database entry or folders including a .sdf file (containing the chemical structure and the NMReDATA) and the folders including the relevant NMR spectra (with FID, acquisition and processing parameters in the manufacturer’s format). In order to facilitate transfers and exchanges of records, the folder can be compressed in the .zip format.
The NMR records (and the included .sdf file) can be generated by computer-assisted structure elucidation software or web-based tools (see partners of the initiative and the list of compatible software).
/ .sdf files
We use the existing Structure Data Format (suffix: .sdf), containing a chemical structure (in the .mol format) and SDF tags. The SDF tags allow to associate to the structure diverse kinds of data (such as melting point, mass, etc.). The NMRedata initiative decided to define the format of a set of tags (with names having the prefix NMREDATA_) to include signals assignment, chemical shifts, couplings, lists of 2D correlations and links to the spectra.The format of these tags is an important part of the work of the initiative. Other data (MS, UV-vis, reaction leading to the compound, natural source of the sample, etc.) can also be included in same .sdf files.

More datails on the wiki pages of the NMReDATA initiative
Important benefits of the new format
- Improved quality of the NMR data for researchers and the community
- Straightforward inclusion of NMR data in reports and journal articles
- Compatibility with electronic storage in databases
- Easier comparison of dataset
- Improved searchability of NMR data (FAIR principle)
The problem(s) with the current practice
- The text used to describe 1D spectra is difficult to read by computers.
- The tables used to list 2D correlations are impossible to read by computers.
- The chemical drawing (images) are very difficult to read by computers. Moreover computers would have serious difficulties to link structures and NMR data and even more to read the numbering/labeling used on the structure.
- Crude spectra stored in database are almost useless without the assignement data and the corresponding chemical structure(s).
Relevance of the NMReDATA Initiative in a FAIR world
Reporting NMReDATA in an open format is gaining importance in a world where the community expects and the funding agencies impose to scientists to make open data. In the absence of NMReDATA spectral data are almost useless because the chemical structure they correspond are not linked and because the assignement data are not present or in propriatary format.
